Material is beautiful and so is
Material Blurb for Divi
Create beautiful material design cards with the powerful and highly customizable Material Blurb for Divi Module.
Material Design has never been easier!
With Material Blurb for Divi you can create stunning card layouts. There are endless possibilities to customize the module. Here are some examples.


Material
It’s fun. You should try it!


Blurb


for Divi
Material Design Elevation!
Material Blurb for Divi offers 5 default elevation levels. You can set the elevation level for normal and hover state separately.

No Elevaton

Elevaton 1

Elevaton 2

Elevaton 3

Elevaton 4

Elevaton 5
Left nothing to be desired!
Material Blurb for Divi has switches, sliders, pickers and fields to customize the look and feel in any way you want. If you are missing a setting, just tell us and we will add it for you in the next update!

Material Blurb for Divi

Material Blurb for Divi
Completely Customizable!
Material Blurb for Divi can be customized in any thinkable way. Use only text, only images or combine them as you desire. Use icons instead of images or animate the module when hovering. Of course you can use a different icon on hover and animations are combinable with elevations.






Two Buttons
Two Buttons
Two Buttons
Two Buttons

Many Options

Endless Options

Your Imagination
And of course
But our Icons
Because you can
And customize
Gradients
Parallax Images
Videos
Rich Text
The latest version of Material Blurb for Divi also supports rich text. This gives you even more freedom in the way you can use this awesome module.

I am a rich text blurb
Use me as if you would create a post or page. You can use all the cool features of WordPress TinyMCE editor.
Rich Text is Awesome
See what you can do with Material Blurb for Divi
Here are some more original styling ideas on how to show off Material Blurb for Divi. They can be easily achieved using the custom CSS fields of the module. No hacking of your themes CSS required!
Buttons moved to the top

Material Blurb for Divi

Material Blurb for Divi
Equalized heights

Large Blurb

Medium Blurb

Small Blurb

Small Blurb

Medium Blurb

Large Blurb

Large Blurb

Medium Blurb

Small Blurb
Documentation
Here you find the answers to the most common questions and problems.
How to add a module to your page
To add custom Divi modules to your page, you currently must use the backend builder. Due to limited support from Elegant Themes, third party modules do not work in the visual builder. Elegant Themes announced better third party support for Divi 3.1 but has not announced a release date yet. Once available, we will update our modules as soon as possible.
The difference between the Hover Animation and Hover Elevation setting
The Material Blurb for Divi module offers you two different kinds of animations when hovering over the module.
Elevation
Elevation is used to “lift up” the blurb so that it appears to be closer to the viewer. The drop shadow will be increased in size and look softer. Use the Elevation, Use Hover Elevation and Hover Elevation settings to cofigure this behavior.
Animation
Animation is used to move the blurb around. You can for example move the blurb up, down to the left or to the right.
How to fix clipped shadows
If the shadows of Material Blurb for Divi are being clipped at either side or the bottom of the blurb, you should check if the Row which contains the blurbs has the overflow: hidden; property set.
To fix it, simply add overflow: visible !important; to the rows Main Element in the Advanced settings of that row.
Another solution is to set a custom margin on the blurbs or to set a custom padding on the columns of the row.
How to equalize blurb heights
Equalizing the heights of multiple blurbs in one row requires some CSS hacking. Fortunately, Material Blurb for Divi has custom CSS fields for every element, so you don’t need to touch your themes or pages CSS. Everything can be done directly in the module. So heres how you can equalize the height:
The first step is to activate the Equalize Column Heights setting of the Page Builder Row which will contain your Material Blurbs. Then switch to the advanced tab of the Row Module Settings and add display: flex; to each Column Main Element. 

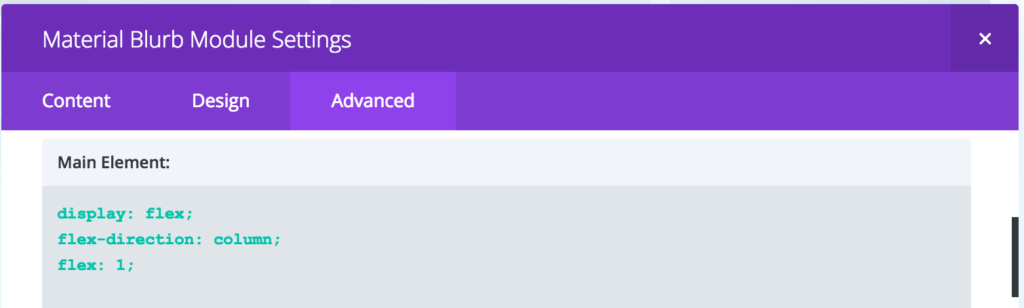
The second step is to make the Material Blurbs use flexes as well. First add display: flex; flex-direction: column; flex: 1; to the main element. This will already cause the blurbs to fill the available space. However, the text as well as the buttons are still only filling as much space as they need, causing the blurbs with less content to have empty space at the bottom.


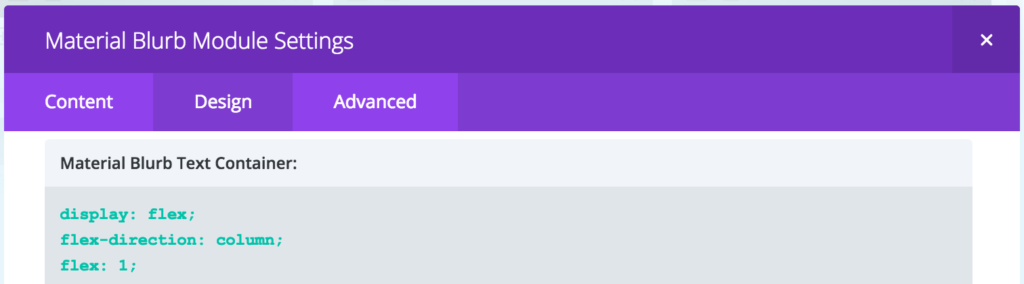
It is now up to you how you want your blurbs to look like. If you want the button to be positioned at the bottom of the blurb, you can add display: flex; flex-direction: column; flex: 1; to the Material Blurb Container, Material Blurb Text Container and Material Blurb Text Content as well as flex: 1; to Material Blurb Text Body.





Another styling option we like is centering the text and button. You can achieve that by adding display: flex; flex-direction: column; flex: 1; to the Material Blurb Container as well as display: flex; flex-direction: column; flex: 1; justify-content: center; to the Material Blurb Text Container.



CSS flex property is very powerful and we thought the elements of Material Blurb for Divi very well through so you have a lot of freedom. To learn more about the possibilities, we recommend these tutorials:
- https://css-tricks.com/snippets/css/a-guide-to-flexbox/
- https://scotch.io/tutorials/a-visual-guide-to-css3-flexbox-properties
- https://www.w3schools.com/css/css3_flexbox.asp
How to move the CTA between the Image and the Text?
To achieve a look as in the example above, where the call to action is positioned above the text, all you have to do is to tweak the CSS of the blurb a little bit. First, make the text container position relative and add a top margin to the text content to make room for the button. 
Then position the button container absolute.

The actual numbers can vary depending on the configuration of your button. Depending on the buttons content you might need to play with the top positioning.
How to update your plugin or theme
Updates for our products get delivered automatically right to your WordPress backend. Either go to Dashboard->Updates or use the update button in the Plugins or Themes section.
Attention: Some of our products require an activated license to get updates.
How to activate your license
If the modules requires a license key, go to the Plugins section of your WordPress backend and select the submenu for the module. Enter the license key in the license key field and click the save button. An activate button will appear. Click it and if the license is valid, you will see a green activation confirmation.
If you don’t see a green activation confirmation, the activation failed due to an invalid license. Make sure you enter the correct license and click the save button before clicking the activate button.
Not all of our module require you to enter your license key to work. If there is no settings page to enter the license (as described above) then you can use the module as is without entering the license key. However, this is subject to change in the future, so keep your license in a safe place.
How to achieve that one look from your demo page?
To make it easy for you to get started with Material Blurb for Divi, you can download the whole layout of this page right here. To install the layout:
- Unzip the layout file
- Add a new page
- Click the import/export button (two arrows)
- Select the layout JSON file and click the import button
Once uploaded, you can simply copy the modules via right-click->copy and paste it with right-click->past after anywhere on your site. The modules will have all necessary settings and styles applied so all you have to do is to change the content.
How to install a Divi Module
Our Divi Modules are WordPress plugins and can be installed like any other WordPress plugin:
- Download the zip file from Elegant Marketplace
- Head over to your WordPress backend and go to the Plugins section
- Click “Add new”
- Click “Upload Plugin”
- Select the zip file you downloaded earlier
- Click “Install Now”
After the plugin is installed, make sure to activate it.
Where to find your license
If your module requires a license key and you did not receive one via e-mail from Elegant Marketplace, you can do the following:
Head over to Elegant Marketplace and log into your account. Then go to your purchase history:

Find the “View License” button:

Click on the little Key icon to reveal the license key:

If there is no license key available for your purchase or if the license key expired unexpectedly early, please contact the Elegant Marketplace support. Licenses are generated by Elegant Marketplace and generation and renewal are out of our scope.
Help: I have HTML in my Blurb body
Due to a bug in an older Divi version (somewhere around 3.0.7x), Divi wrote the HTML of the rendered Blurb into the the WYSIWYG Body field. Since 1.8.5, the WYSIWYG Body field is activated by default and in 1.10, the old, single line Body field will be removed. In the meantime, the content of both Body fields will be rendered in the Blurb. If you see HTML in the content, simply open your Blurb and remove the text from the WYSIWYG Body field. If you still use the old single line Body field, move your text to the new WYSIWYG field.
