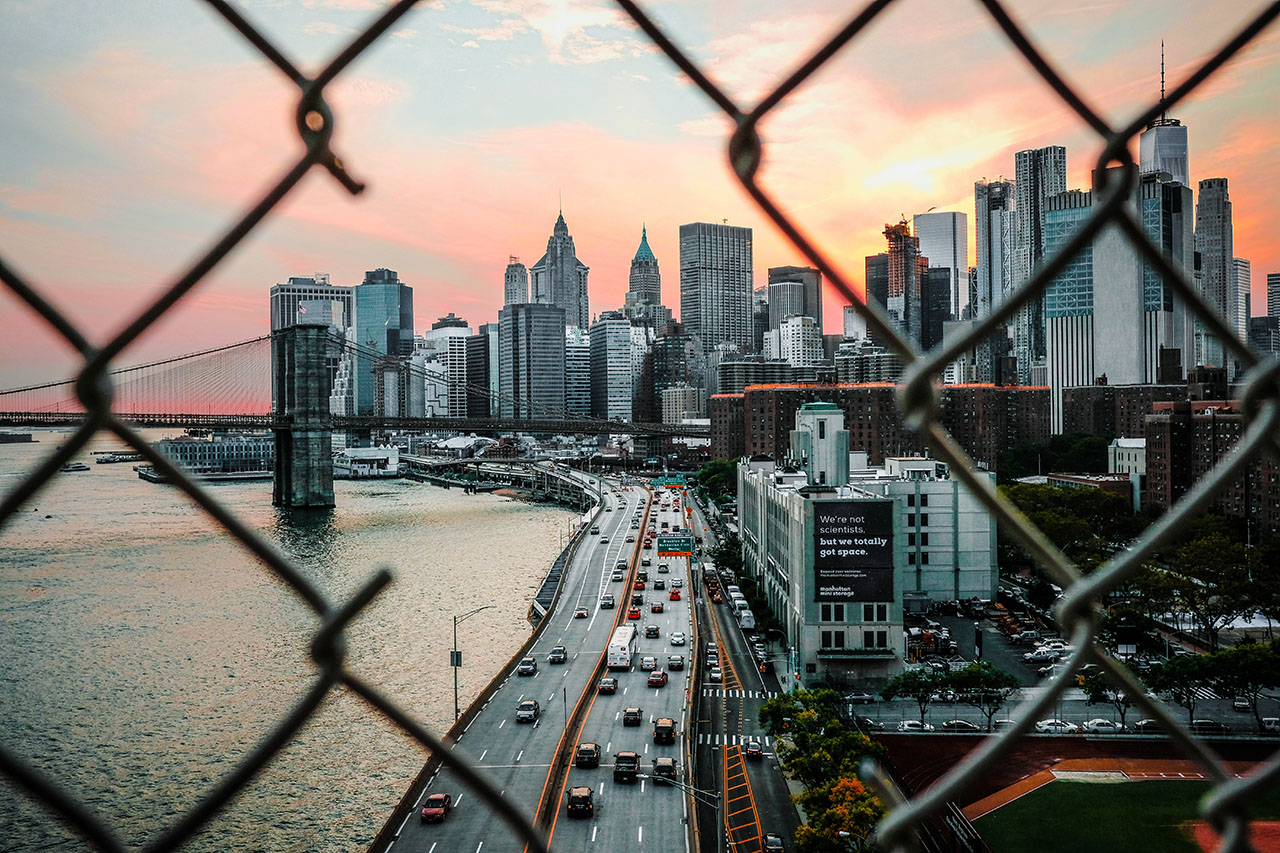
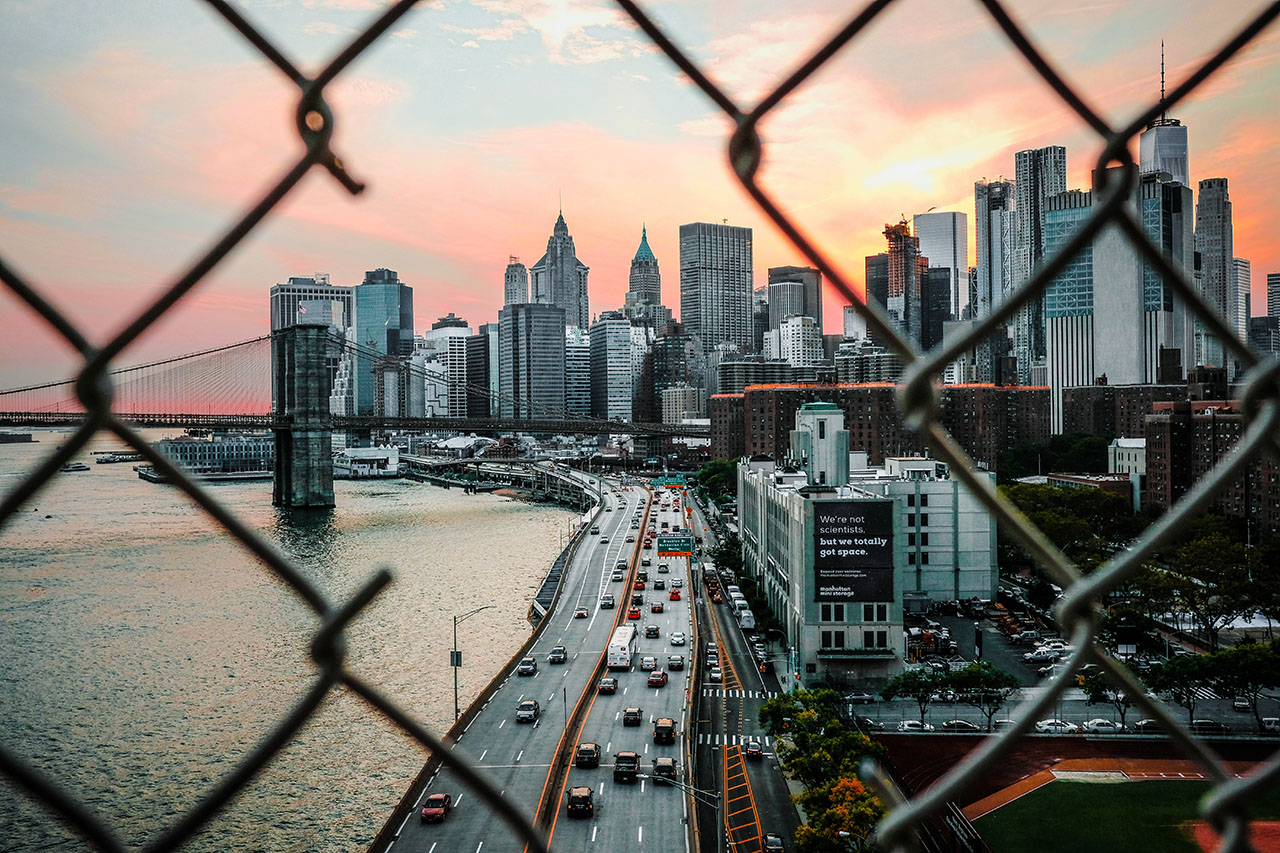
Horizontal or Vertical anyone?
Whether it makes more sense for you to have a horizontal or a vertical slider – the freedom is yours. Simply choose the slider direction or change it at any time later.




Why is it called Twenty Twenty?
Like a lot of other before-after-sliders, Twenty Twenty for Divi utilizes the popular twenty twenty library to create these awesome responsive before-after-sliders – but unlike others, we not only made every detail of the slider customizable via the modules settings but we also added our own code on top of the Twenty Twenty library. This probably makes our before-after-slider the most flexible and most powerful one on the market.
With only a few clicks you can style every element of the slider and the handle or use CSS to style the images. You can even use all the Divi Icons as handle icon. And to kickstart your next project, you get every style on this page for free – check out the FAQ. We are also constantly improving our modules so if you have feature suggestions, we’d love to hear bout them. Creating before-after-sliders has never been easier before.










Documentation
Here you find the answers to the most common questions and problems.
How to add a module to your page
To add custom Divi modules to your page, you currently must use the backend builder. Due to limited support from Elegant Themes, third party modules do not work in the visual builder. Elegant Themes announced better third party support for Divi 3.1 but has not announced a release date yet. Once available, we will update our modules as soon as possible.
How to update your plugin or theme
Updates for our products get delivered automatically right to your WordPress backend. Either go to Dashboard->Updates or use the update button in the Plugins or Themes section.
Attention: Some of our products require an activated license to get updates.
How to activate your license
If the modules requires a license key, go to the Plugins section of your WordPress backend and select the submenu for the module. Enter the license key in the license key field and click the save button. An activate button will appear. Click it and if the license is valid, you will see a green activation confirmation.
If you don’t see a green activation confirmation, the activation failed due to an invalid license. Make sure you enter the correct license and click the save button before clicking the activate button.
Not all of our module require you to enter your license key to work. If there is no settings page to enter the license (as described above) then you can use the module as is without entering the license key. However, this is subject to change in the future, so keep your license in a safe place.
How to achieve that one look from your demo page?
We get this question a lot and to make it easy for you to get started, you can download the complete layout of this page right here. To install the layout:
- Unzip the layout file
- Add a new page
- Click the import/export button (two arrows)
- Select the layout JSON file and click the import button
Once uploaded, you can simply copy the modules via right-click->copy and paste it with right-click->past after anywhere on your site. The modules will have all necessary settings and styles applied so all you have to do is to change the images and labels.
How to install a Divi Module
Our Divi Modules are WordPress plugins and can be installed like any other WordPress plugin:
- Download the zip file from Elegant Marketplace
- Head over to your WordPress backend and go to the Plugins section
- Click “Add new”
- Click “Upload Plugin”
- Select the zip file you downloaded earlier
- Click “Install Now”
After the plugin is installed, make sure to activate it.
Where to find your license
If your module requires a license key and you did not receive one via e-mail from Elegant Marketplace, you can do the following:
Head over to Elegant Marketplace and log into your account. Then go to your purchase history:

Find the “View License” button:

Click on the little Key icon to reveal the license key:

If there is no license key available for your purchase or if the license key expired unexpectedly early, please contact the Elegant Marketplace support. Licenses are generated by Elegant Marketplace and generation and renewal are out of our scope.