Do you want something
Typing animations made easy
Typewriter for Divi lets you easily create cool typing animations. The module is very versatile and offers a lot of customization and styling options. Of course you can also use most of the familiar Divi module settings like background, margin, padding, animations and shadows.
Looping
You can enable looping to loop infinitely or a given amount of times.
Smart Backspacing
Smart backspacing lets you only backspace the differences to the next sentence.
Prefixing & Suffixing
You can add a prefix and suffix around the typing effect.
This text
I'm the suffix
Have you wondered?
Timing Options
You can configure typing speed, backspacing speed, starting and backspacing delays and various other timing options.
Fading
Instead of backspacing, you can also fade out text. You can even create your own fading animations.
Multiline
You are not limited to one line. You can easily add linebreaks to your sentences.
Bulk Typing
You can also use bulk typing to type words or whole lines at once.
Pause anywhere
You can add pauses while typing anywhere you want to get the effect you want.
Element Type
Choose which element to use for the text. You can choose between paragraphs and headings 1-6.
Custom Cursor
You can choose custom cursor text as well.
Shuffle Sentences
Activate shuffling to randomly write sentences.
Divi Module Settings
Use the familiar module settings like background, animation and text styling.
Documentation
Here you find the answers to the most common questions and problems.
How to replace elements with typewriters?
You can replace any element with a typewriter, simply by entering the CSS selector for that element in the corresponding field on the typewriters Advanced tab. Just make sure you target a specific, unique element on your page.
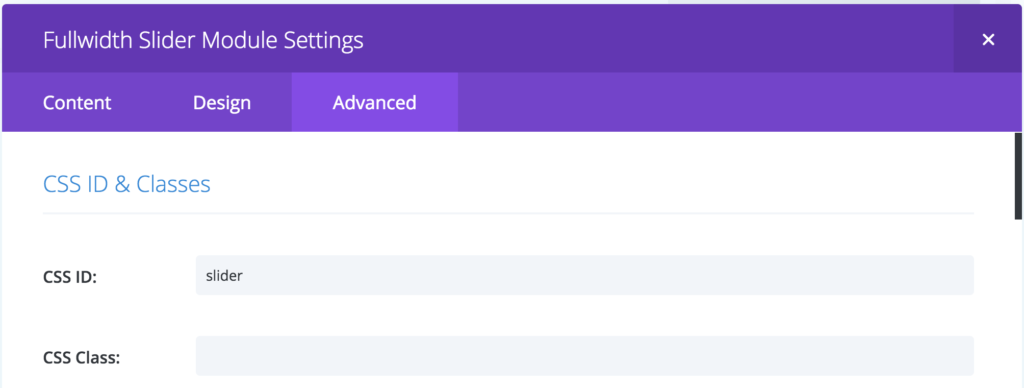
If you for example want to replace the title inside a Slider module, head over to the sliders Advanced tab and add a id:

Next head over to the Advanced tab of the typewriter and target the Sliders first slide title:

IMPORTANT NOTE: On newer versions of Divi, the HTML structure of the slider might change. You should always inspect the element you want to replace and build your own selector. To learn more about CSS selectors, check out this tutorial: https://css-tricks.com/how-css-selectors-work/
How to add a module to your page
To add custom Divi modules to your page, you currently must use the backend builder. Due to limited support from Elegant Themes, third party modules do not work in the visual builder. Elegant Themes announced better third party support for Divi 3.1 but has not announced a release date yet. Once available, we will update our modules as soon as possible.
How to update your plugin or theme
Updates for our products get delivered automatically right to your WordPress backend. Either go to Dashboard->Updates or use the update button in the Plugins or Themes section.
Attention: Some of our products require an activated license to get updates.
How to activate your license
If the modules requires a license key, go to the Plugins section of your WordPress backend and select the submenu for the module. Enter the license key in the license key field and click the save button. An activate button will appear. Click it and if the license is valid, you will see a green activation confirmation.
If you don’t see a green activation confirmation, the activation failed due to an invalid license. Make sure you enter the correct license and click the save button before clicking the activate button.
Not all of our module require you to enter your license key to work. If there is no settings page to enter the license (as described above) then you can use the module as is without entering the license key. However, this is subject to change in the future, so keep your license in a safe place.
How to install a Divi Module
Our Divi Modules are WordPress plugins and can be installed like any other WordPress plugin:
- Download the zip file from Elegant Marketplace
- Head over to your WordPress backend and go to the Plugins section
- Click “Add new”
- Click “Upload Plugin”
- Select the zip file you downloaded earlier
- Click “Install Now”
After the plugin is installed, make sure to activate it.
Where to find your license
If your module requires a license key and you did not receive one via e-mail from Elegant Marketplace, you can do the following:
Head over to Elegant Marketplace and log into your account. Then go to your purchase history:

Find the “View License” button:

Click on the little Key icon to reveal the license key:

If there is no license key available for your purchase or if the license key expired unexpectedly early, please contact the Elegant Marketplace support. Licenses are generated by Elegant Marketplace and generation and renewal are out of our scope.