Let’s Build A Carousel
Everyone loves the popular Owl Carousel 2 jQuery library and finally even you can use it in your projects – without having to learn how to code.
Integrated as a module right into the Divi Builder and Visual Builder, you can start building gorgeous carousels and sliders within minutes. Give your site that certain something you always wanted but until never could.
Single Website
starting at- Complete Product
- Unlimited Support
- Usage on 1 Domain
Unlimited Sites
starting at- Complete Product
- Unlimited Support
- Unlimited Domains
- Perfect for Agencies
Let your site stand out
Do what nobody else can do. Add autoplay carousels to catch your users attention and increase the retention time of your pages to automatically get better google rankings. It’s easier than you might think.
For your convenience, Owl Carousel for Divi offers full Visual Builder support, so you can directly see what you are doing. The module has dozens of design options to let you style it exactly to your desires.


Unlimited Support
We offer the best support in the whole Divi community. If you encounter an issue, find a bug, have improvement suggestions or simply need some help setting up your product, you can be sure that we cover your back as long as you own a valid license. 100% satisfaction guaranteed!
Trust your eyes
Yes, these carousels were created without writing a single line of code right from the Visual Builder.
Simple Autoplay Carousel with Looping







Add some Margin and Stage Padding







Auto Width







Navigation Buttons







Navigation Dots







And Much More..
These are just a few examples of what can be done. There are many more settings. To learn about all the different options, check out the Owl Carousel 2 documentation
Here we use a Tiny MCE field together with the module background option. We also use the responsive item setting to display a different amount of items on phones.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
FAQ
Here are some of the most common question. Before contacting us, please have a look and see if your question was already answered. It saves us a lot of time we can spent on improving our modules.
What is Setting X used for?
Owl Carousel has a lot of different settings. Luckily the library also has a great documentation. There you can find explanations for all the different switches, sliders and fields. You should also check out the demo pages.
Can I disable Autoplay?
Yes, of course! Autoplay can be enabled/disabled with a flip of a switch. You can also configure the time the carousel stays on each slide as well as the time the animation between slide change takes.
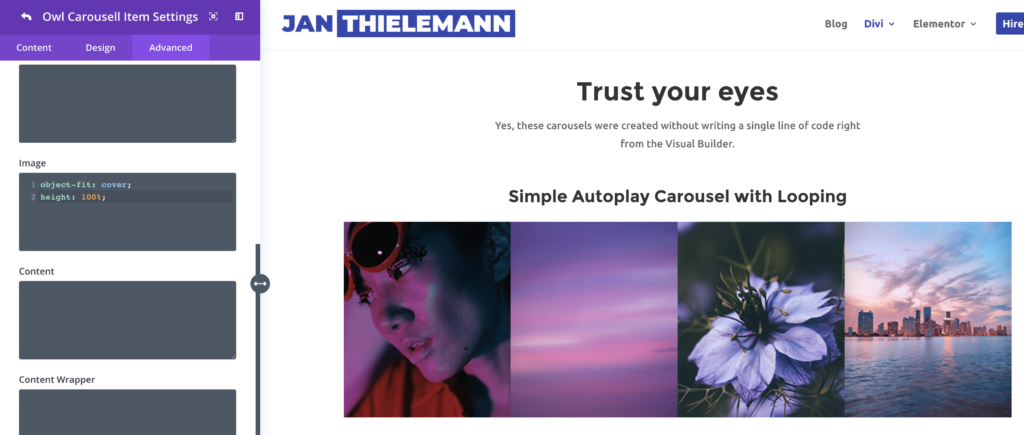
How to make images fill the item?
To fill the whole item with your image, simply add the following CSS to each childs Advanced CSS Image field:
object-fit: cover; height: 100%;

Great Job
I wanted to implement Owl Carousel 2 on my website but I can’t code and paying somebody to do it for me was way to expensive. With this module I now can do it myself.
– Petra S.
Excellent
Thank you Jan for this awesome module! It is easy to use and Jan is super helpful. His support is really the best I have ever had. If I could rate him, he would get 11/10 😉
– Sven M.
As Good As Always
I already own some other modules which Jan created. This module is another good example why you have to love his work. It makes using Owl Carousel super easy and if you have any problem, he never lets you down.
– Annika S.
Need Help?
You have a question or need help? Simply use the contact form and you get the help you need in no time.