If you ever have the need to apply a custom ordering to your filters or if you want to use completely custom filters even for generated items, you can do so by deactivating the Generate Filters setting. Have a look at the tutorial video or the written step-by-step guide below.
Step 1: Prepare your Taxonomies and Posts. In this demo we will use blog posts and categories. As you see, the category “Category 1” has a custom slug of “cat-1”. Be aware that Filterable Grid for Divi uses the Name field of the terms, not the Slug field for filtering. If you have multiple terms called “Category 1”, e. g. one inside Posts and one inside Projects, they will all match a possible “Category 1” filter. If you mix Posts and Projects, there will only be one Category 1 filter.


Step 2: Add Grid Items. The next step is to add your grid items. As you can see below, even generated Grid Items can make use of the Filter field. The filter will be added to the generated filters of each item. If you for example choose to generate items from Posts with the category “Category 1” and add “Filter 1, Test” to the Filter field, the final result will be that the generated grid entries can get filtered by “Filter 1”, “Test” and “Category 1”.
Here we set up two generated Grid Items, one for the “Category 1” posts and one for the “Food” posts. We also add custom filters to each Grid Item. Notice that we don’t need to add a filter to the “Category 1” because it will get this filter automatically. Finally add two Manual Grid Items.
Step 3: Create the Filters. Now the last step is to create the list of filters. If the filters were generated, Filterable Grid for Divi would automatically create a alphabetically sorted list from all the different filters. In that case, the Filter List would be “Category 1”, “Filter 1”, “Food” and “Test”, in that order. Since we want our own sorting and also omit the “Food” filter, we deactivate the Generate Filters setting. Then we simply add the list of filters in the order we would like it to appear. If you are using generated items, use the name of the term as the filter (in the example below “Category 1”).

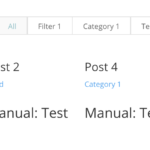
Result: The final result is a grid which has all the items you configured with only the filters and the order you added in the Filters field:









Recent Comments